트렌지션 (화면 전환)
마스크
그림 지나가고 글씨 나오기

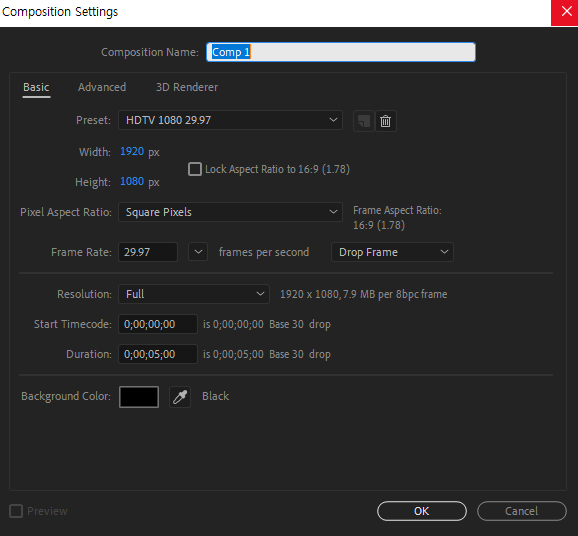
컴포지션 생성
그림을 넣어줘보겠습니다

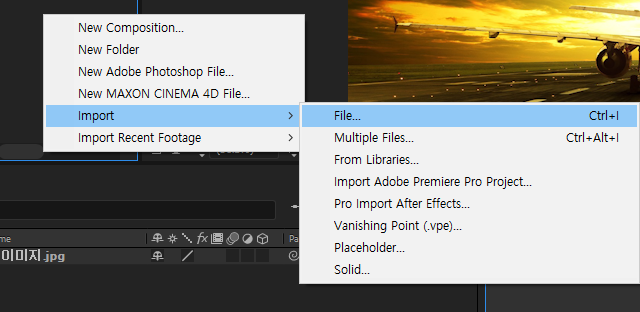
임포트 - 파일 누른뒤 이미지 선택하면 됩니다

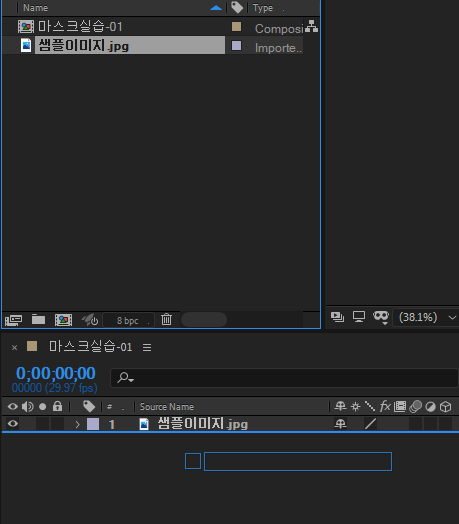
불러온 샘플 이미지를 아래로 이동


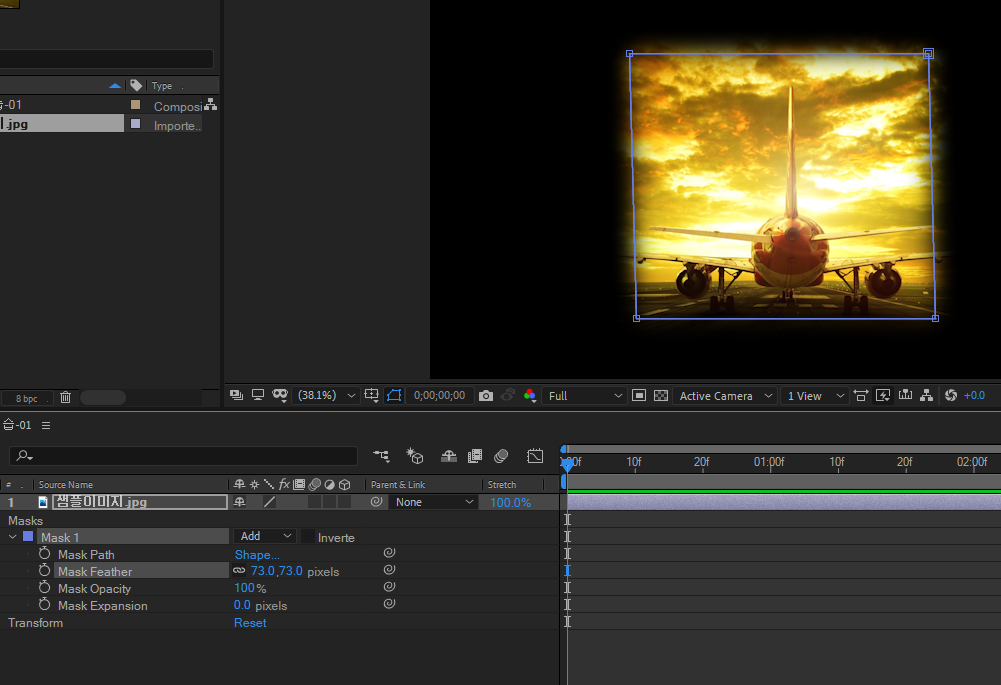
마스크를 씌어줍니다

레이어를 보면 아래 마스크 레이어가 추가되어있습니다

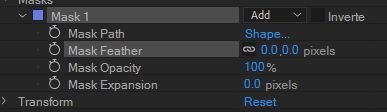
mask path 를 누르면 이미지를 움직이게 할 수 있습니다

모서리 점 하나만 움직일 경우 점 하나만큼만 이동 됩니다


Mask Feather 늘리면 화면이 부드러워짐

Mask Opacity (흐림도) & Mask expansion - 화면 크기 조절 같은 느낌


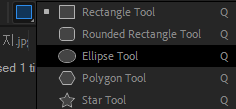
3번쨰 선택
여기서 마스크 그릴때 컨트롤 + 쉬프트 누르고 그리면 그리기 쉬워짐

비행기 꼬랑지만 나오게 설정

작업 시작해보겠습니다
마스크패스 0초에 키프레임 누르고 2초로 이동

회색 네모칸을 더블클릭하면 마스크 크기를 늘릴 수 있습니다.

컨트롤 쉬프트 누르고 확대


0초 부분으로 돌아와서 비행기가 아예 안보이게 마스크를 줄여줍니다
그러면 가장 위에 영상처럼 비행기가 꼬리부터 나타나서 2초에 풀화면으로 전환됩니다.
글자가 생기는 마술
레이어 선택 후 컨트롤 + D
(레이어 복사)



마스크 영상 레이어에서 공이 글자 위 구르는 만큼만 영상 잘라주고
원본 영상은 바닥에 놔둡니다. (3번쨰 레이어)
글자는 2번쨰 레이어 위치
정리하자면
가장 바닥 (3번쨰 레이어)에 모든 화면이 담긴 영상
그리고 바로 위 2번째 레이어에 글자
그리고 가장 위 1번째 레이어는 마스크를 이용한 영상 (그 중에서도 공이 글자 위로 굴러가는)
공 굴러가는 모습만 넣어줘서 이용

마스크 2 에서 subtract 누르면 글자가보임
'에프터 이펙트' 카테고리의 다른 글
| 에프터 이펙트 글자 바운싱, 텍스트 애니메이션 효과주기 (0) | 2021.09.13 |
|---|---|
| 에프터 이펙트 물방울 터지기 애니메이션, 하트 그리기, 펜툴 사용법 (0) | 2021.09.06 |
| 에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과 (0) | 2021.08.27 |
| 에프터 이펙트 기초 강의 3번째 수업 (애니메이션 이미지 움직임 가속,잔상효과,이미지 하나로 묶어주는 방법) (0) | 2021.08.18 |
| 에프터 이펙트 기초 강의 수업 2회차 (이미지 이동, 자동으로 길찾기, 렌더링 하는 방법) (0) | 2021.08.12 |




댓글