6회차
텍스트 애니메이션 시간


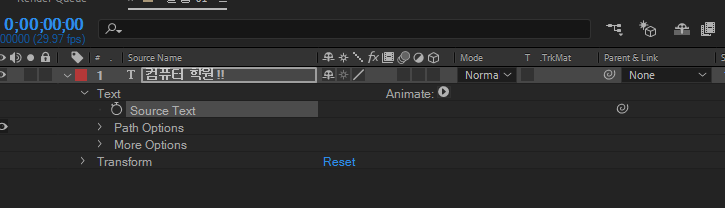
애니메이트


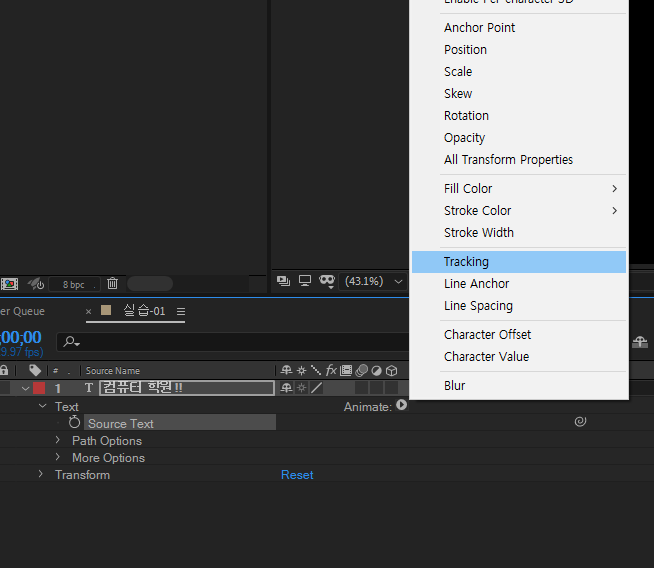
애니메이터1 누르고 엔터 치면 이름 변경 가능 (트래킹으로 바꿔줍니다)

자간 130으로 변경
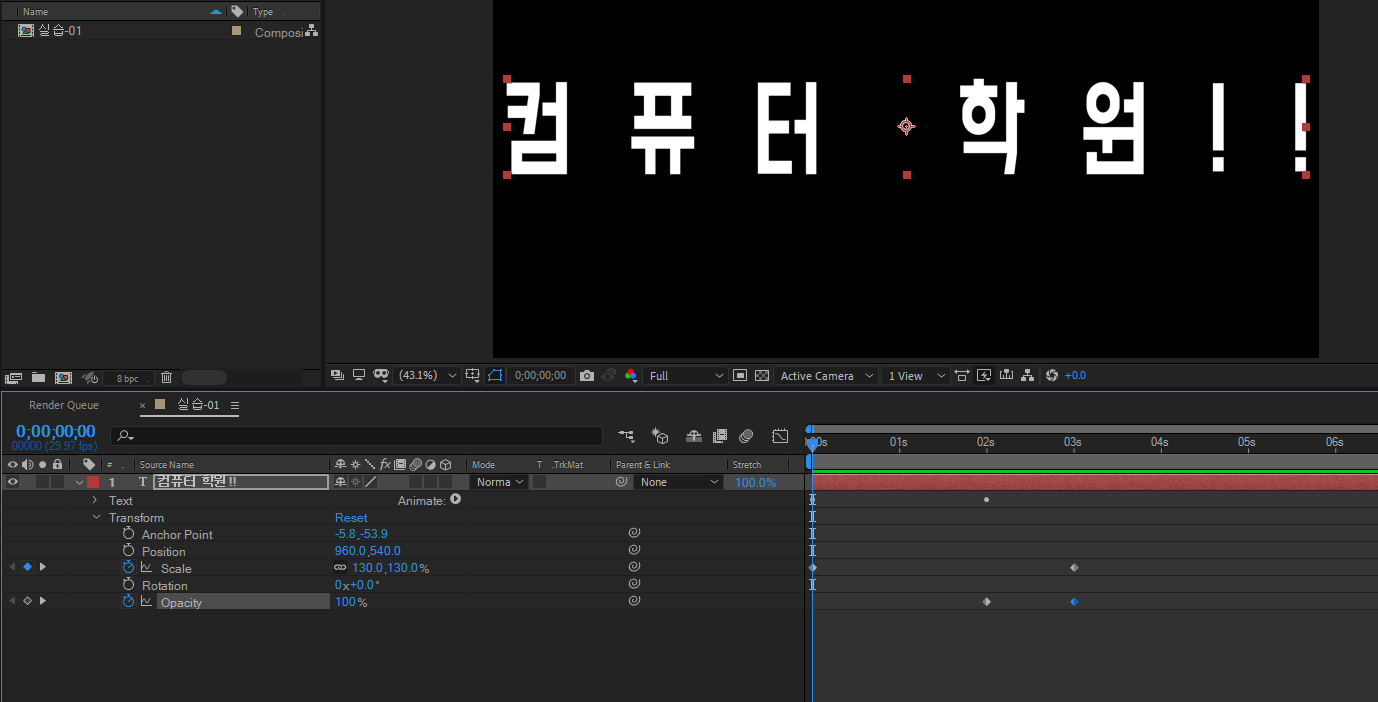
2초뒤에 0으로 바꿔줌
스케일, 오파시티도 넣어줬습니다.


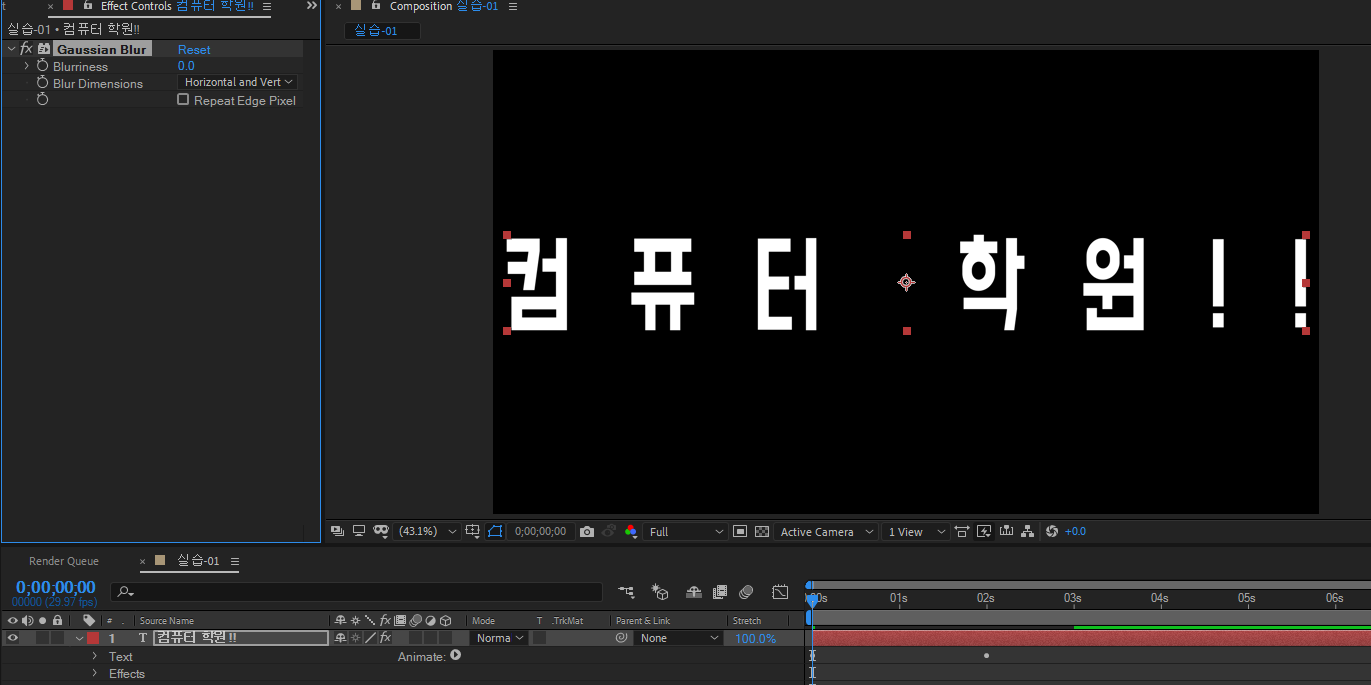
가우시안 블러를 클릭한 다음에 드래그해서 텍스트로 옮겨줌

가우시안 블러는 흐리게 만드는 필터같은 종류

0초에 가우시안 블러 100으로 설정
2초에 가우시안 블러 0으로 설정하면
뿌옇게 보이던 글씨가 선명해지는 효과

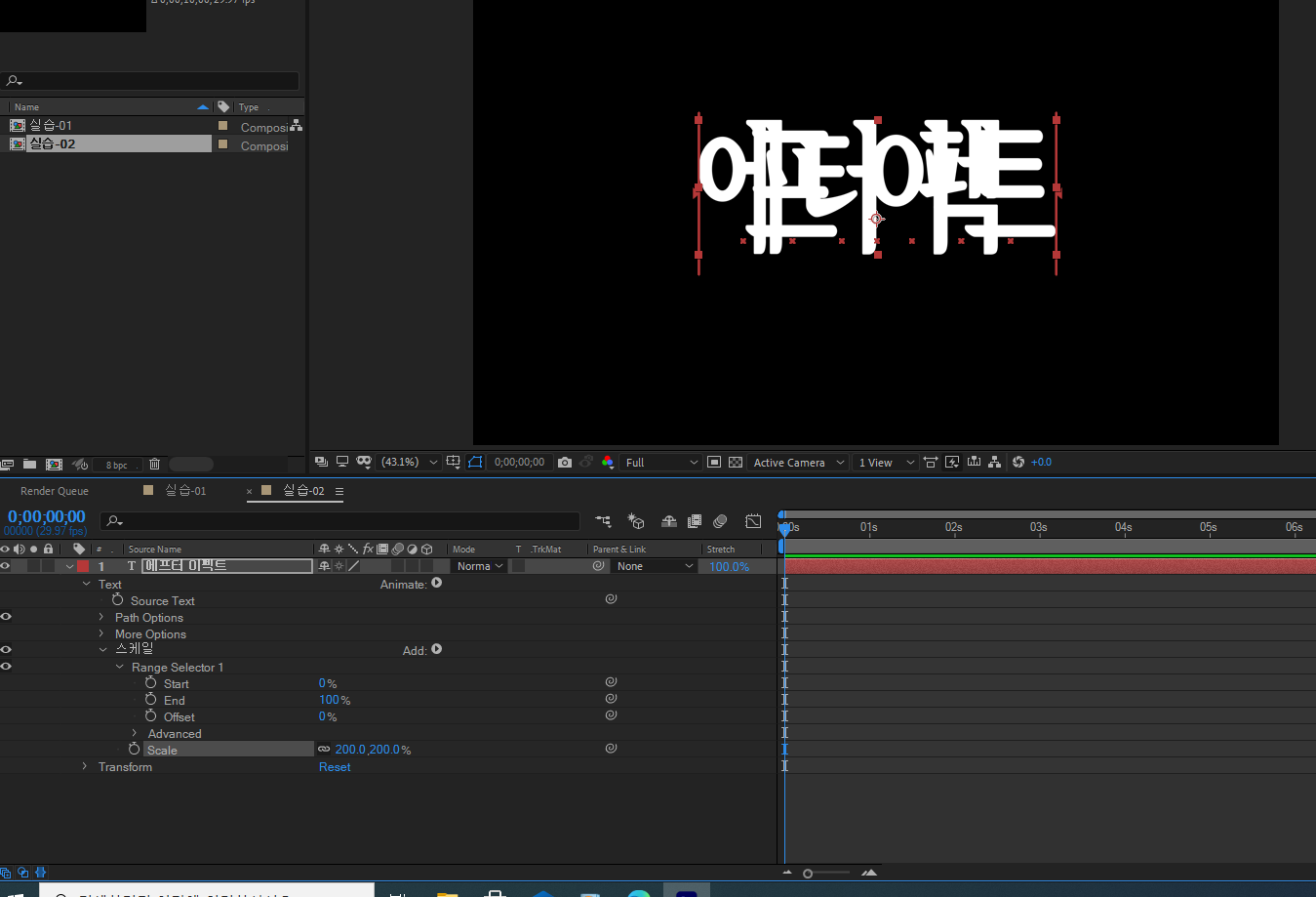
애니메이터 스케일

스케일 200으로 하면 글자 하나하나 다 커짐



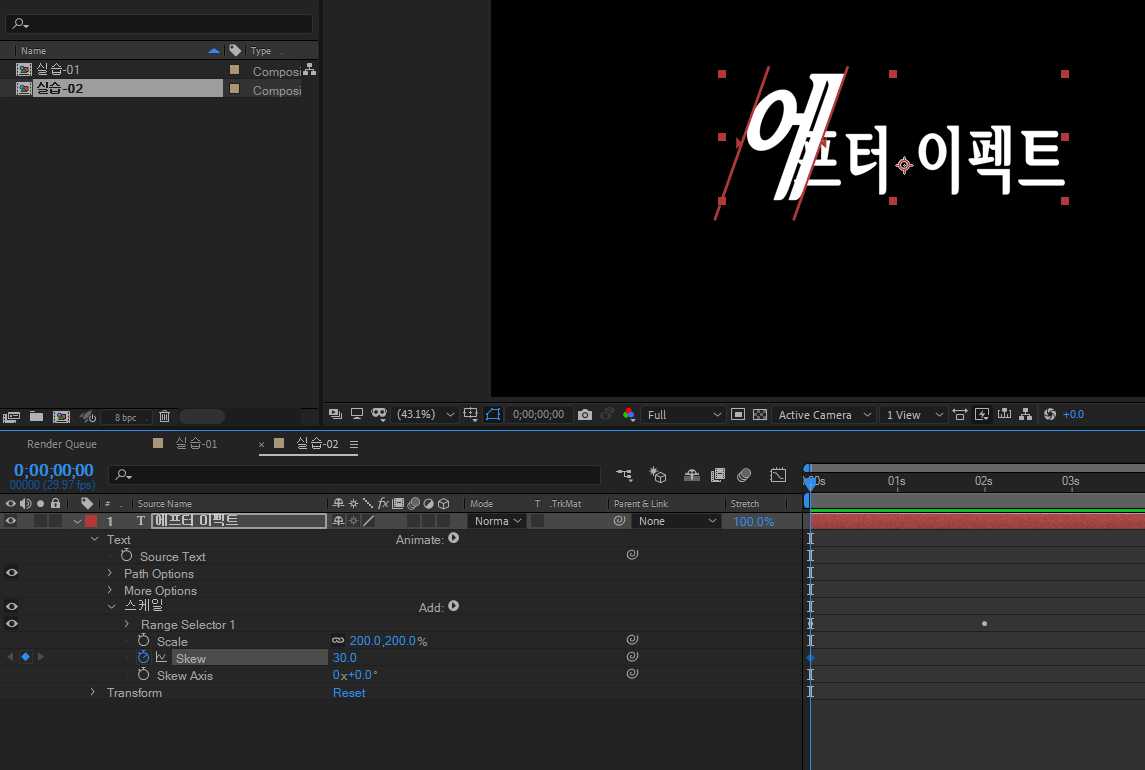
skew 기능을 넣을 시 글자가 눕는다

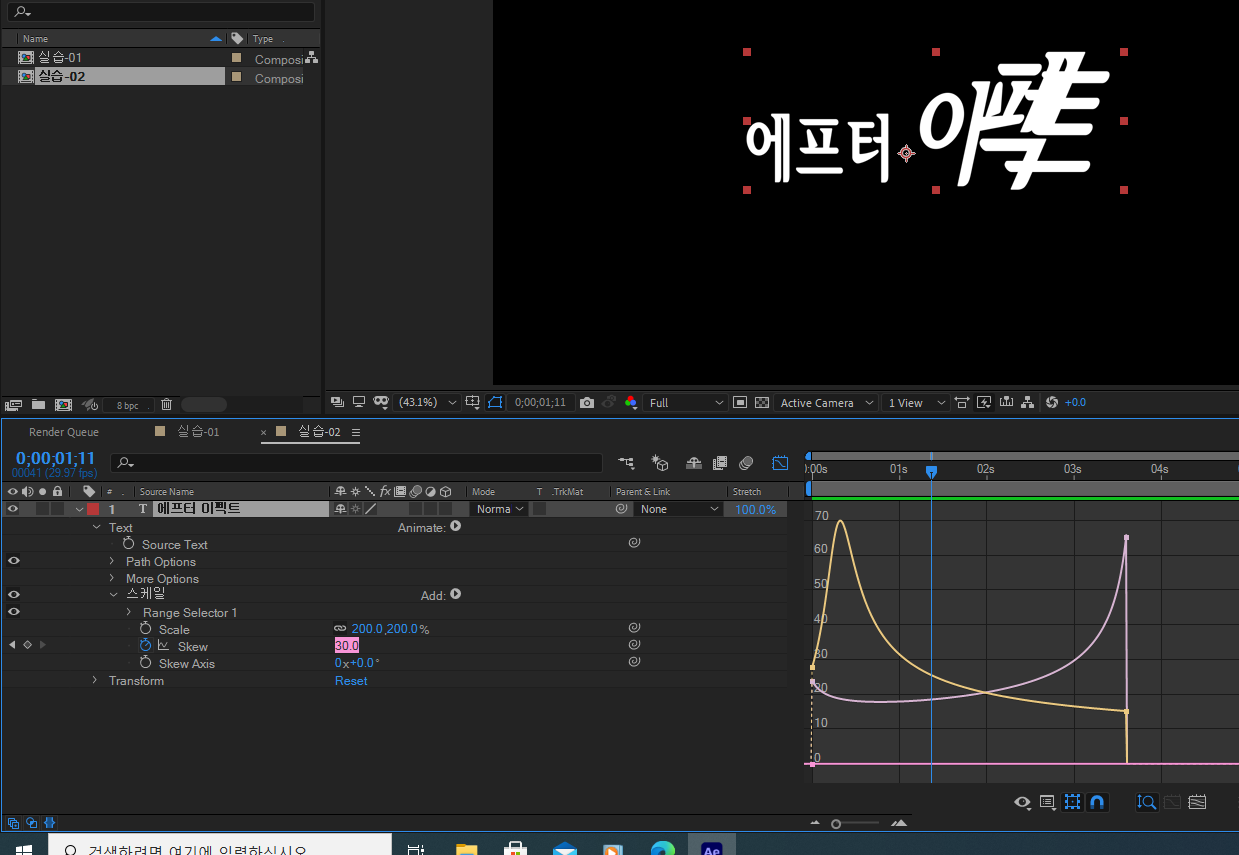
그 외 기능을 넣은 상황


오파시티는 글자가 없었는데 나타나는 효과

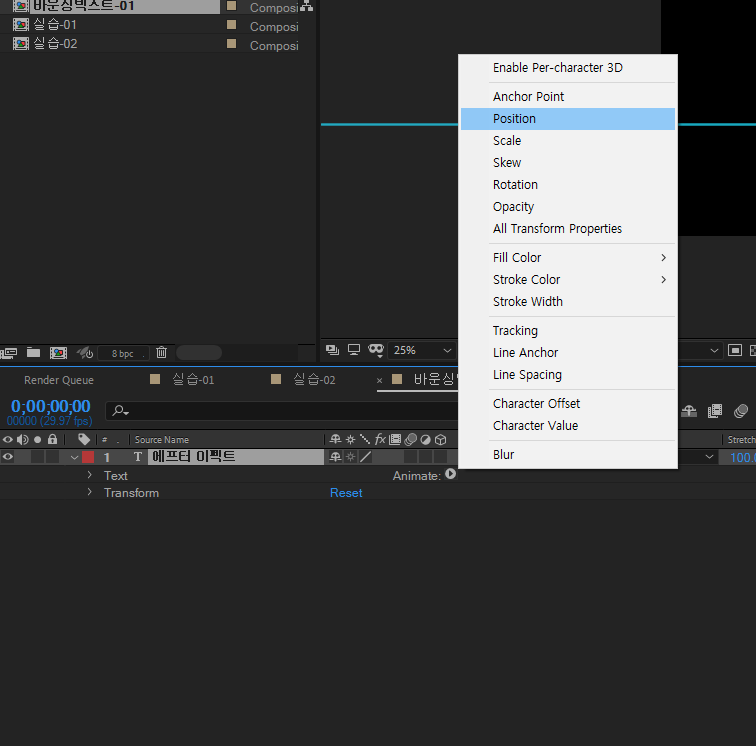
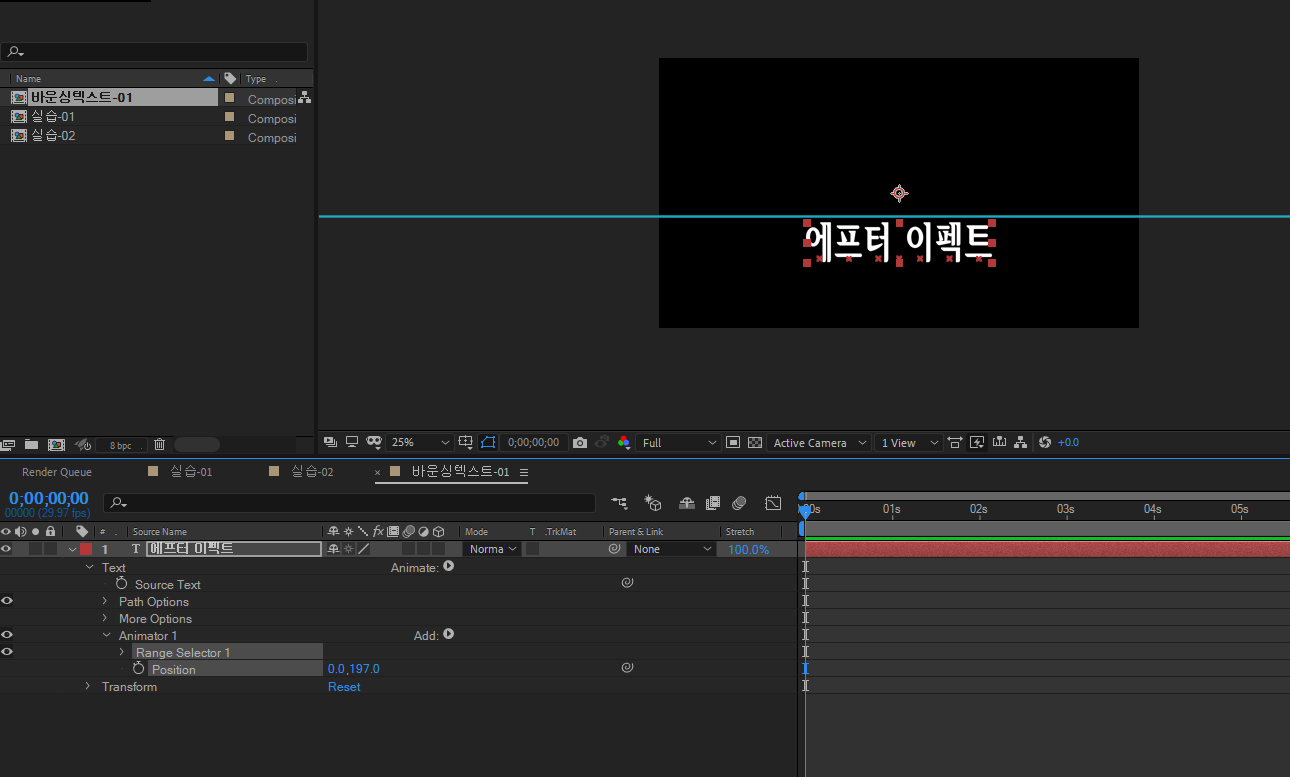
바운싱 효과주기

룰러로 바꿔줌
(단축키 : 컨트롤 + R)

애니메이터 -> 포지션 선택

포지션 수치는 줄 밑으로 가게 이동
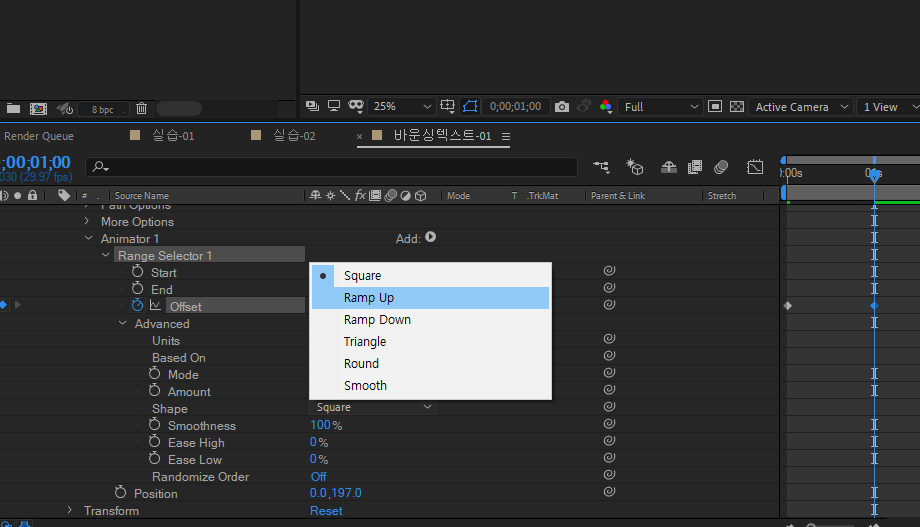
0초에 오프젯 0퍼센트
1초에 오프젯 100퍼센트로


램프 업을 하면 글자가 올라가있으니 포지션 에니메이터를 - 100으로바꿔줌

ease high, ease low 를 80, 30퍼센트로 바꿔줌
상당히 어려우므로 만들어둔 걸로 보여드리겠습니다.



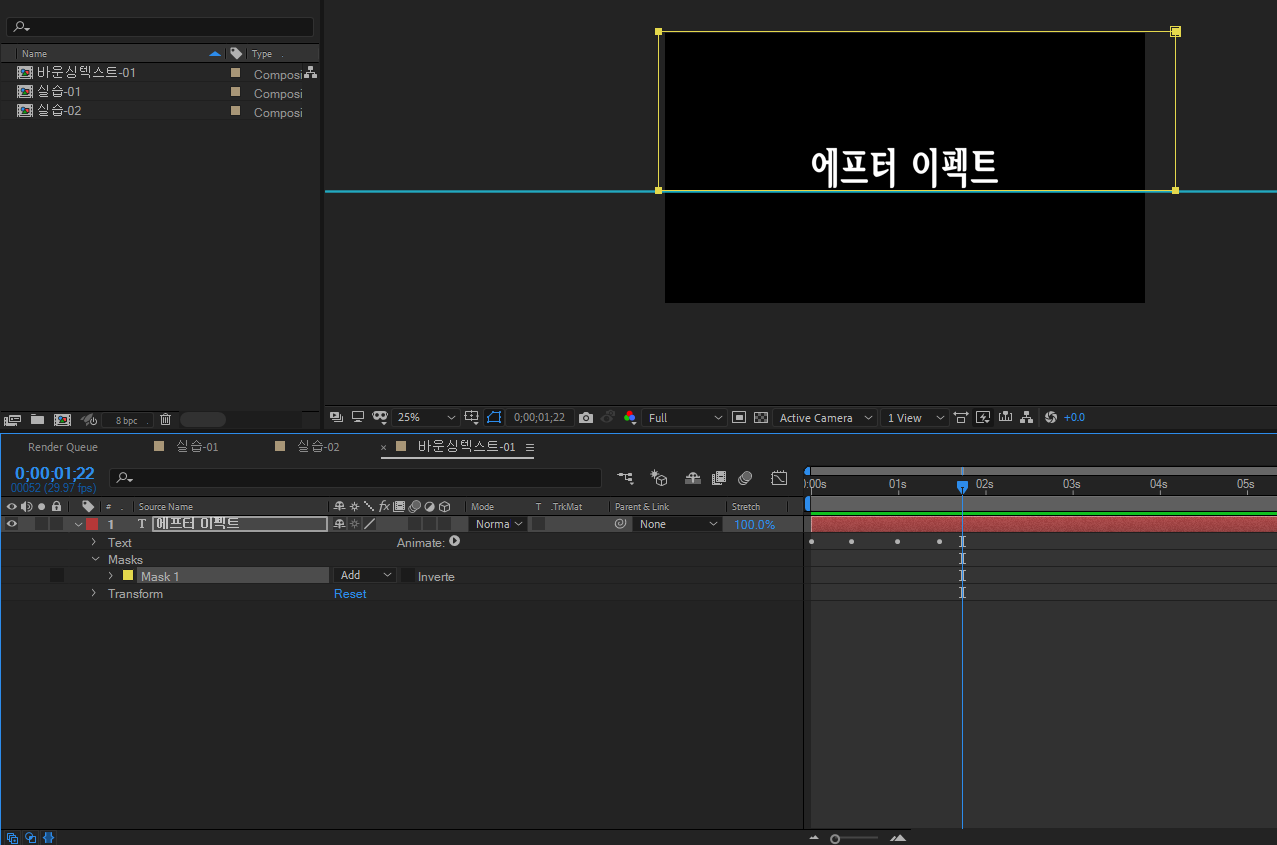
마스크를 씌어주면 글자가 위로 나타난 시점부터만 글이 보인다

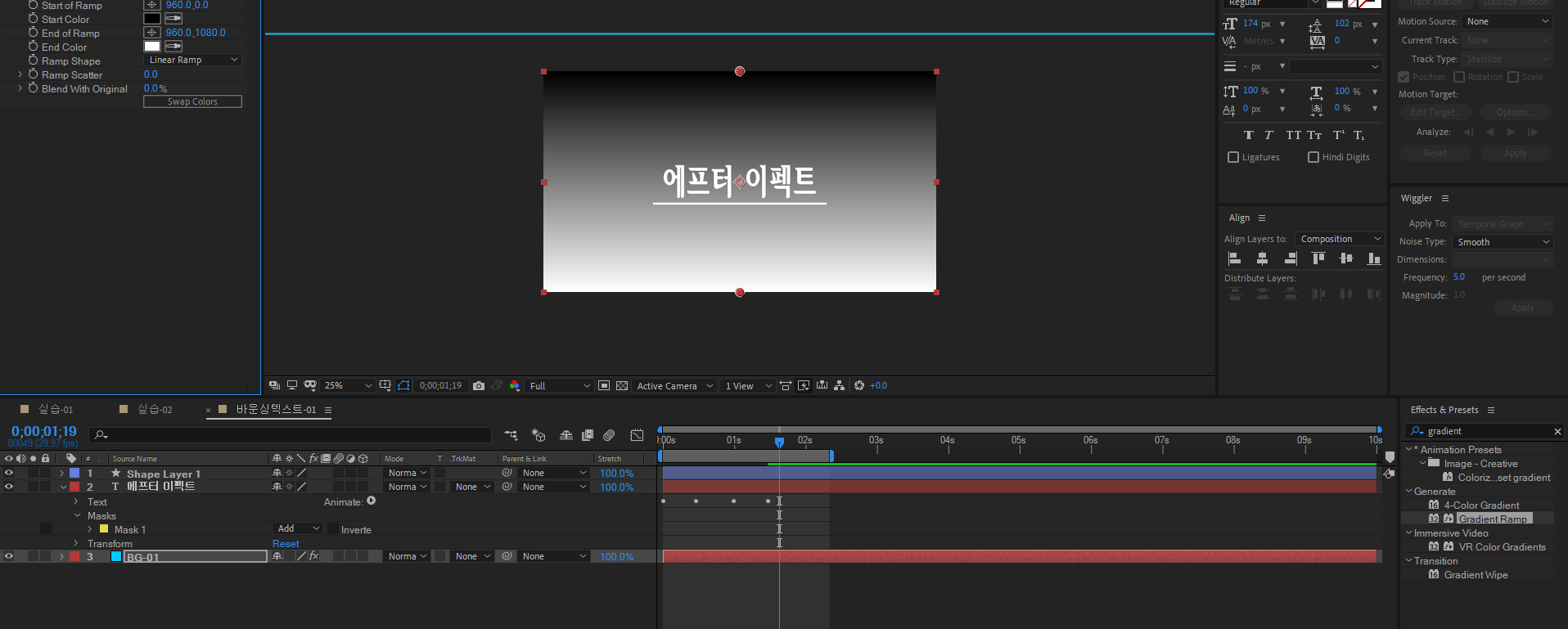
리니어 램프 -> 래디알 램프로 변경

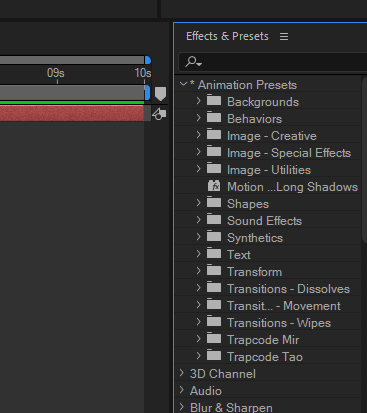
애니메이터 프리셋
텍스트
애니메이트 인
순으로 들어가면 다양한 효과들이 있다


이러한 효과들을 간단하게 보기 위해선 이펙트 & 프리셋 바로 옆에 3줄을 오른쪽 마우스 클릭


브라우저 프리셋을 눌러주면

이런 창이 뜬다
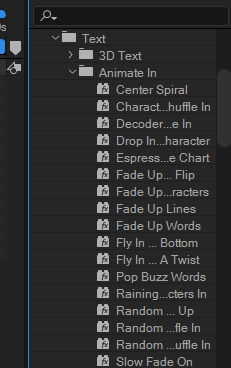
똑같이
텍스트 -> 애니메이트 인을 눌러주면 아래와 같이 효과들이 뜬다

효과들을 미리 볼 수있으며 더블 클릭하면 현재 내 텍스트에 해당 효과가 적용된다.
결국에 이런 다양한 글씨 효과들은 힘들게 직접 만들기보단 애니메이트 인에서 선택해서 (잘 골라서) 하는게 더 나을 수 있다
'에프터 이펙트' 카테고리의 다른 글
| 에프터 이펙트 네이버 검색창 만들기, 글씨 효과 주기, 붓글씨 (0) | 2022.04.04 |
|---|---|
| 에프터 이펙트 형광펜 효과 펜툴, 글자 바운싱 - 8 (0) | 2022.03.24 |
| 에프터 이펙트 물방울 터지기 애니메이션, 하트 그리기, 펜툴 사용법 (0) | 2021.09.06 |
| 에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과 (0) | 2021.08.27 |
| 에프터 이펙트 기초 강의 수업 4회차 (트렌지션 전환, 글자 나타나기) (0) | 2021.08.27 |




댓글